INTRODUCTION
If you are a part-time blogger and owns a blog which is hosted on blogger, then the first thing which you could want to do is to convert your blog layout to a professional looking website. You can either edit the XML file yourself or you could choose to use a template designed by others. If you have no idea of XML editing and neither you want to use a template created by other, then hopefully there's a way to convert your blog into a website.
You can choose the existing templates provided by blogger because they are very simple and very neat. But the problem is that every time you post a article it is displayed on the top of others. What if you wanted some other article to be displayed there?
Creating a static Home Page in Blogger is very easy and you need not to know the web languages to do this.
THE BASIC IDEA
Every time you post an article on your blog it is arranged according to their dates.
Suppose I post 4 articles on the following days:-
Article 1:- 15th July, 2010, Monday
Article 2:- 20 th July, 2010, Saturday
Article 3:- 21st August, 2010, Tuesday
Article 4:- 22nd August, 2010, Wednesday
Here the concept is very simple, Article tagged to a latest date is shown on the top of others.
Now, if you post another Article, say 5 which is you posted on 25th November,2010, Thursday. Then this article will start appearing on the top of all others.
CONCLUSION
That means that we can change the order of article by just changing their dates.
And this can be done in just few simple steps:-
Step 1 DASHBOARD
- GO to the Dashboard of your blogger account and find the blog in which you want to create a static home page.

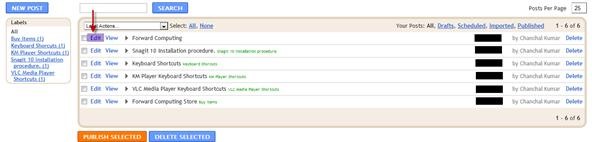
- Click on "Edit Posts"
- This will forward you to a page containing all your Posts.
Step 2 CHOOSE THE POST
- After you get there choose the post which you want it to always appear on the from
- After you make you choice, click on "EDIT" option of your chosen post.

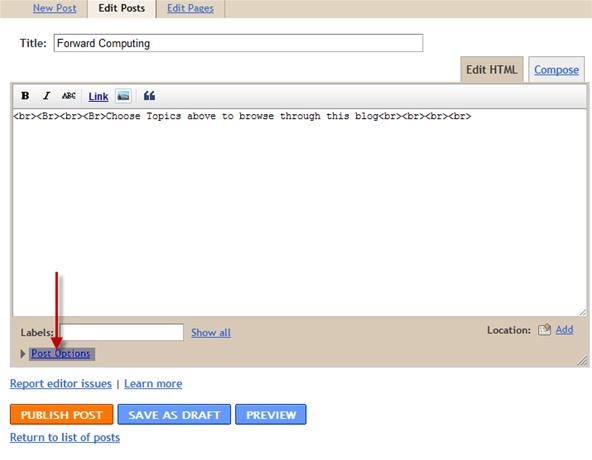
- After that click on "Post Options"

This will open up a box as shown below.
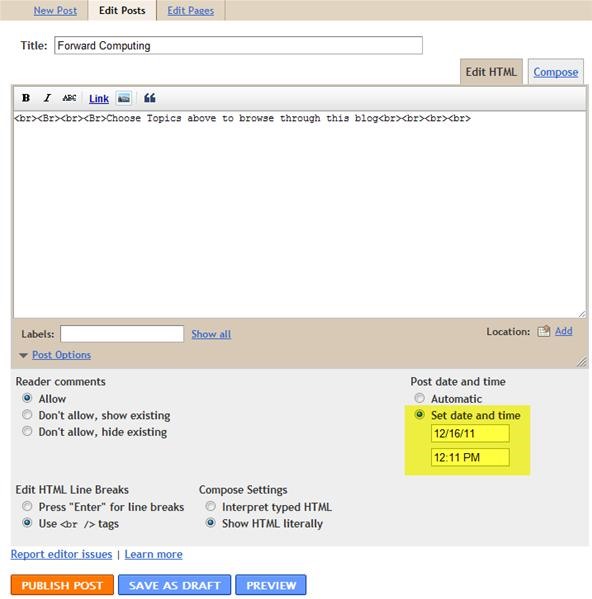
- Select "Set Date and Time"
- Set the Date forward of other posts.
- After that click on "Publish Post"

Now, Since the date your post is forward of all other posts, this will make this post appear on the top of all others.
THE OTHER WAY
This result can also be achieved by setting the date of other posts behind a particular chosen post. Both the way you will get the same result.
Step 3 SHOW ONLY ONE POST
You can choose to show only one post on your blog's homepage by setting the number of posts on main page to 1
- Click on "Design" tab
- Click on "Edit" option which you see on Blog Post area.

- A new browser tab will open up.

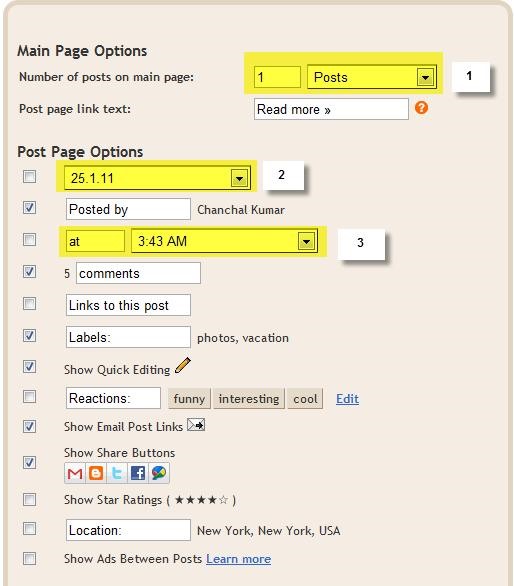
- Set the Number Of Posts On Main Page to 1 or you can change it according to your need.
- Check the box if you want to display the Dates along with your posts. Or you can change the format by which dates are displayed.
- Check the box if you want to display timing along with you posts. Or you can change the format by which they are displayed
You are done
If you had set the number of posts to 1, then only one post with latest date will appear on the main page of your blog.
After this you can create a post which looks like a professional home page and provide links to other post on the same particular post.
This way only that post will appear on the main page giving your blog a website look.
Happy Blogging!
Just updated your iPhone? You'll find new emoji, enhanced security, podcast transcripts, Apple Cash virtual numbers, and other useful features. There are even new additions hidden within Safari. Find out what's new and changed on your iPhone with the iOS 17.4 update.









2 Comments
Thanks! Helped me.
Gilson
Thanks ,excellent idea,don't want to use html.Thanks again
Share Your Thoughts